Premmerce WooCommerce Brands Free Plugin

Premmerce WooCommerce Brands plugin makes it possible to create an unlimited number of brands that can be assigned to the products for better cataloging, product search and additional opportunities for marketing and brand promotion.
The brands in this plugin are created as a separate taxonomy, which allows you to use all the benefits of WordPress with taxonomies and all the features for SEO from YoastSEO.
This plugin interacts very well with the other Premmerce plugins, such as:
- Premmerce WooCommerce Product Filter;
- Premmerce Permalink Manager Plugin
- Premmerce WooCommerce Customers Manager;
- WooCommerce SEO Addon.
The main features of the Premmerce WooCommerce Brands:
- Creating, editing and deleting brands;
- Assigning a brand to a product;
- Shortcode for displaying the list of brands;
- Displaying the page of a particular brand and the possibility to sort products by category;
- Widget for displaying the selected brands on the site;
- Semantic markup for the brand on the product page.
Installation
You can install this plugin from the official WordPress plugin directory.
Premmerce WooCommerce Brands Demo
You can see how it works on the Storefront theme here: https://storefront.premmerce.com/brands/ .
You can see how it works on the SalesZone theme here: https://saleszone.premmerce.com/brands/.
Plus, you can create your personal demo store and test this plugin together with Premmerce Premium and all other Premmerce plugins and themes developed by our team here: Premmerce WooCommerce Demo.
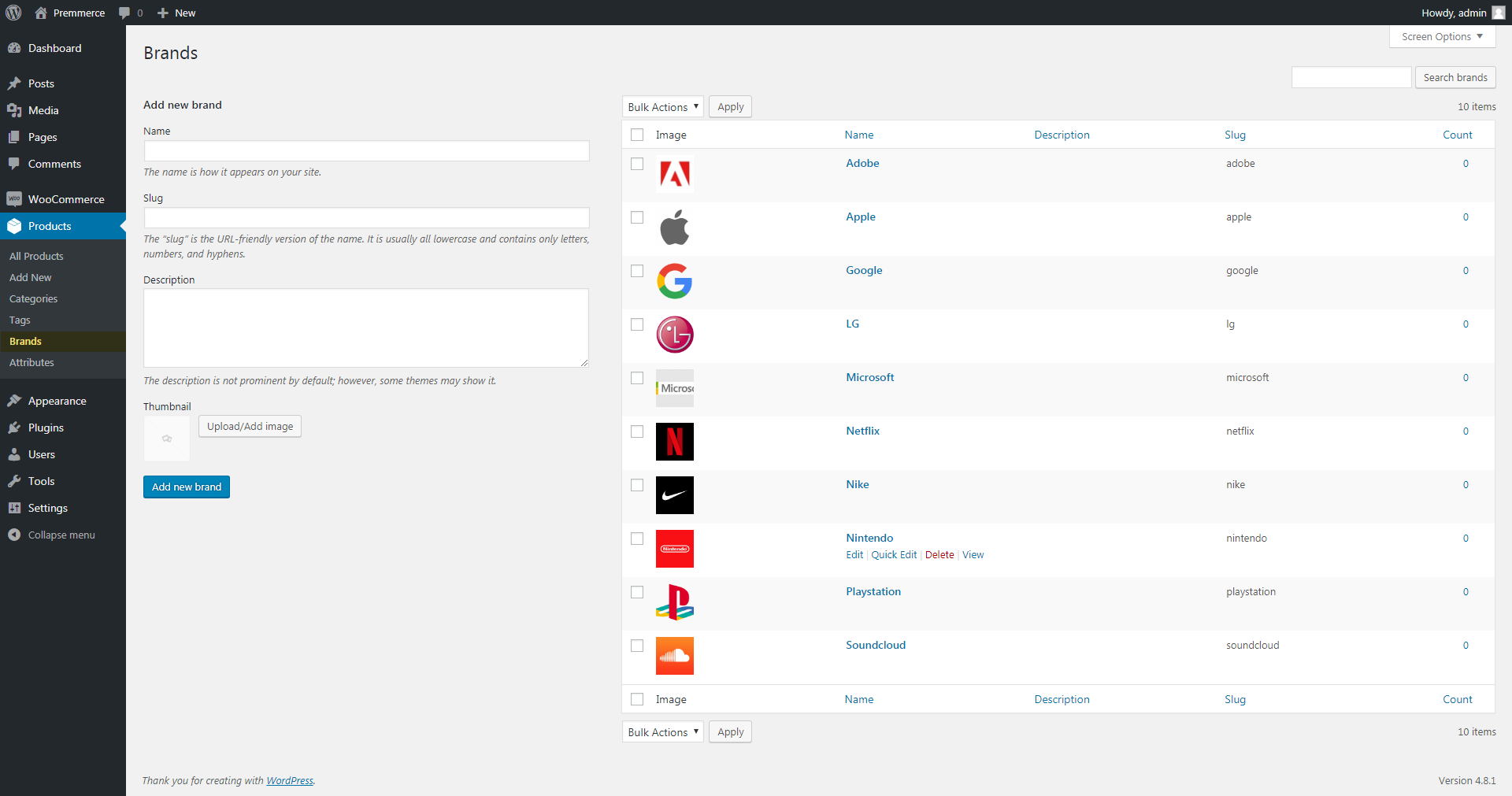
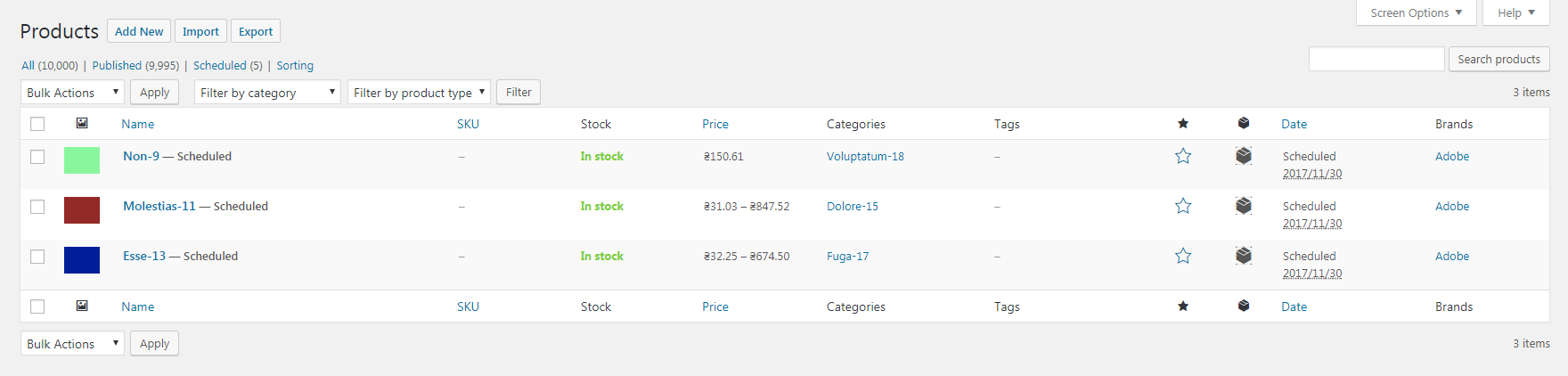
The brand management page in the admin panel
The brand management page is in the Products section. Here is the example:

Creating a brand
To create a brand, go to the Brands page via the admin panel.
Here is the example:

To create a brand, you need to fill in the following fields:
- Name – you have to enter a brand name here; this field is mandatory.
- Slug is a version of the brand name that is used to create a brand page URL on a site. Slug usually contains only lowercase letters, numbers and hyphens.
- Description field requires a description used on the brand display page.
- Thumbnail – you can download a brand image here.
Click on the Add New Brand button.
Quick brand editing
For the quick editing of a brand, you need to click Quick edit button.

You can change Name and Slug in the Quick edit section.
Here is the example:

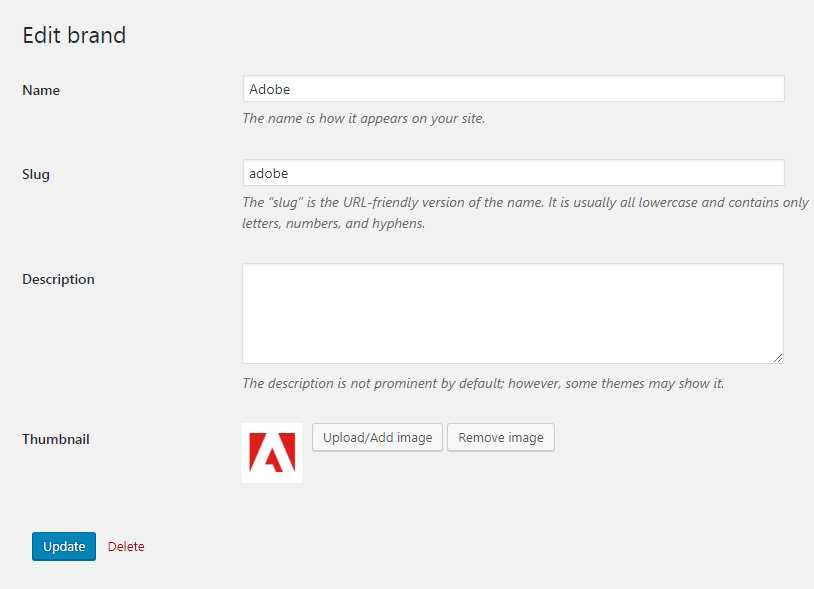
Editing brand
For the brand editing, you need to click on the band name or Edit button under the brand you want to edit.

You can change all the data created previously: Name, Slug, Description, Thumbnail.
Here is the example:

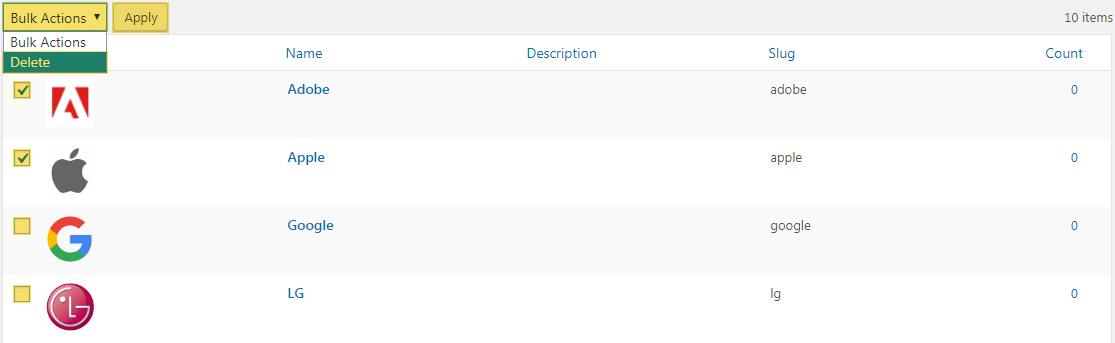
Deleting brand
There are two ways to delete a brand:
- Click on the Delete button under the brand you want to delete.

- Mark the checkboxes of the brands you want to delete.
Select the Delete option from the BulkActions drop-down menu and click on the Apply button.
Here is the example:

Additional steps on the brand management page
You can also do the following on the Brands page:
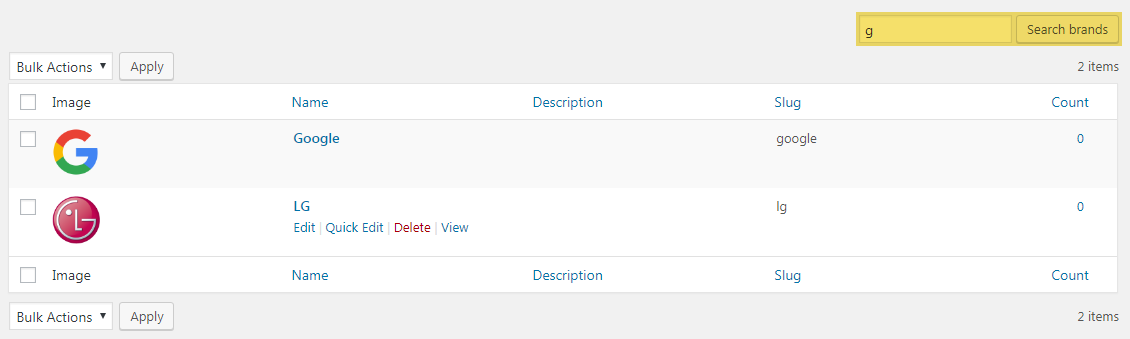
Brand search
You can find a specific brand by searching. The search is conducted by the name of the brand or by Slug.
To use the search, you need to enter letters, numbers or words, contained in the brands, into the box next to the Search Brands button and click on this button. This field is highlighted in yellow on the screenshot.
Here is the example:

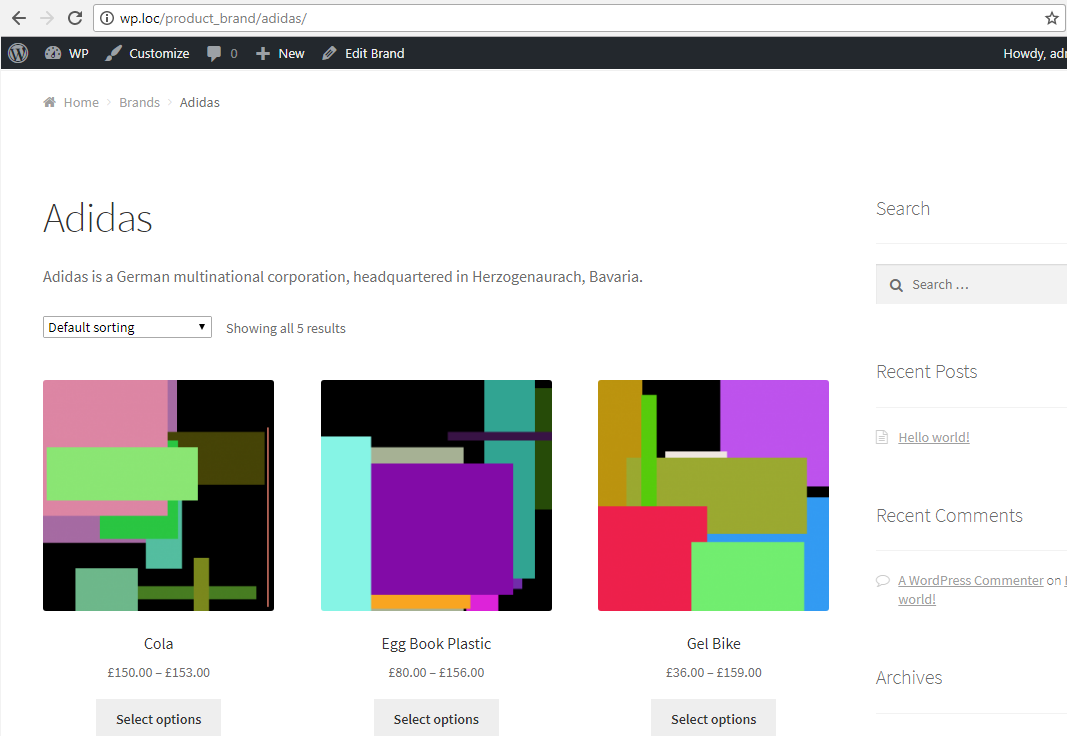
Viewing the brand page on the site
To do this, click on the View button of the brand you need.

The brand page on the site:

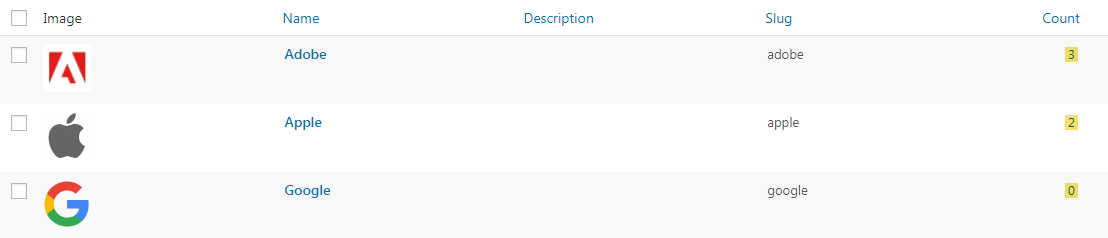
Viewing branded items
To do this, you have to click on the number in the Count column of the brand you need.

Here is the example:

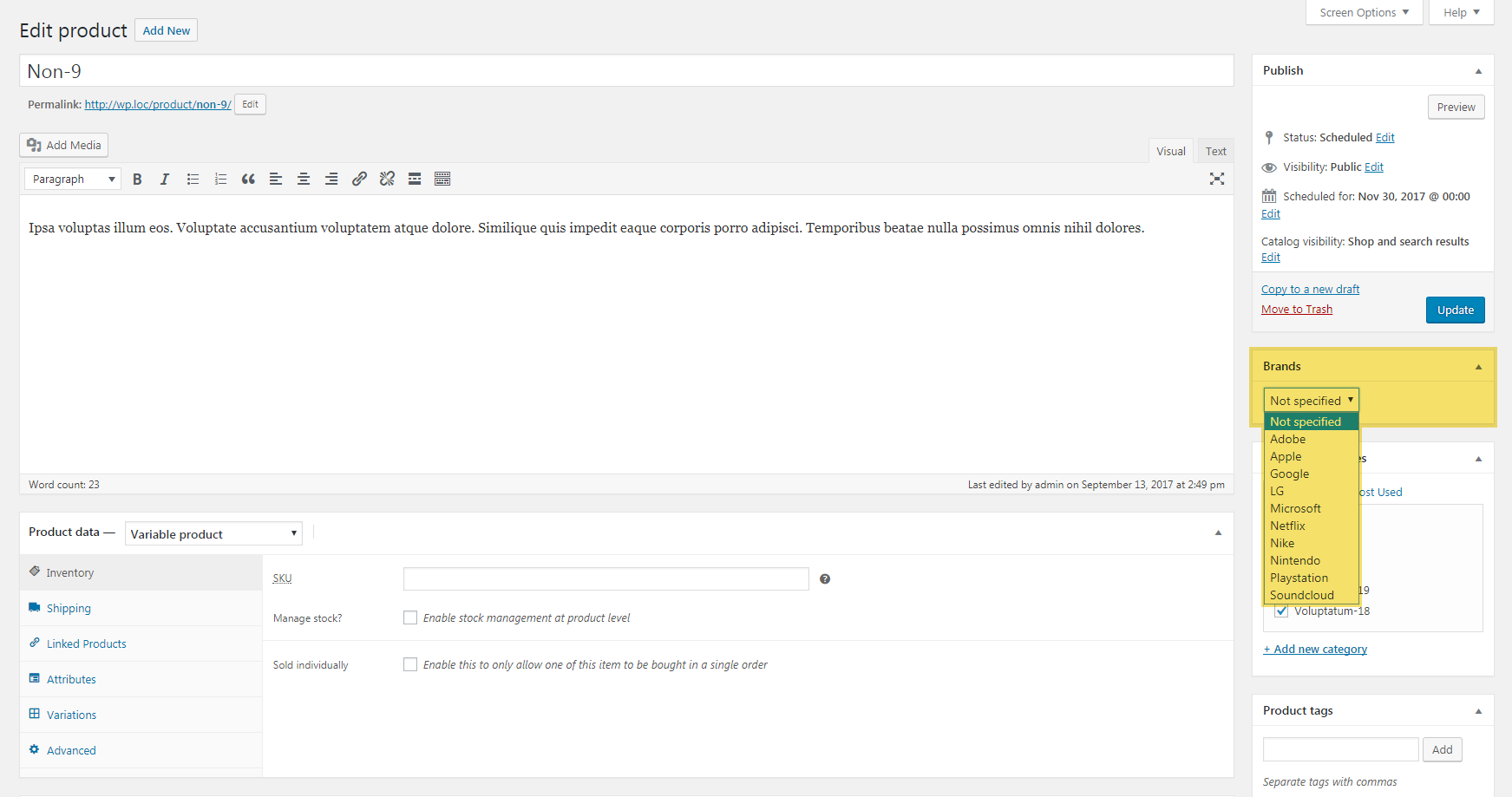
Assigning a brand to a product
To do this, go to the Add new product or Edit product page. Choose the brand you need in the Brands select menu and click the Publish button or Update button to save the changes. If you need to unlink the brand from the product, choose “Not specified”.

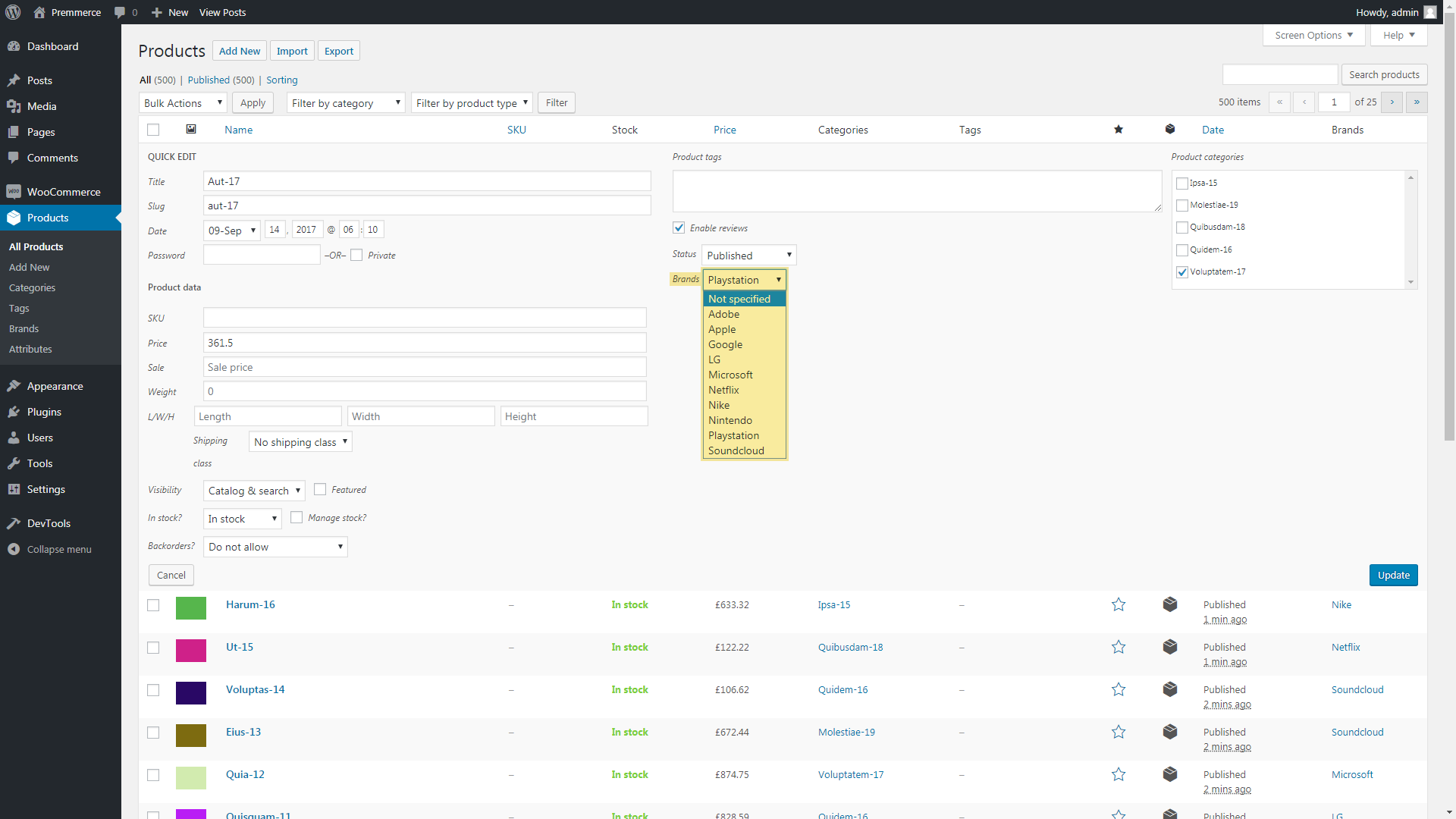
We also added the option of assigning a brand to the product by quick editing of the product. Open the Products page and click the Quick Edit button in the desired product. Select the brand you need in the Brand menu and click the Update button to save the changes. If you need to unlink the brand from the product, then choose “Not specified”.

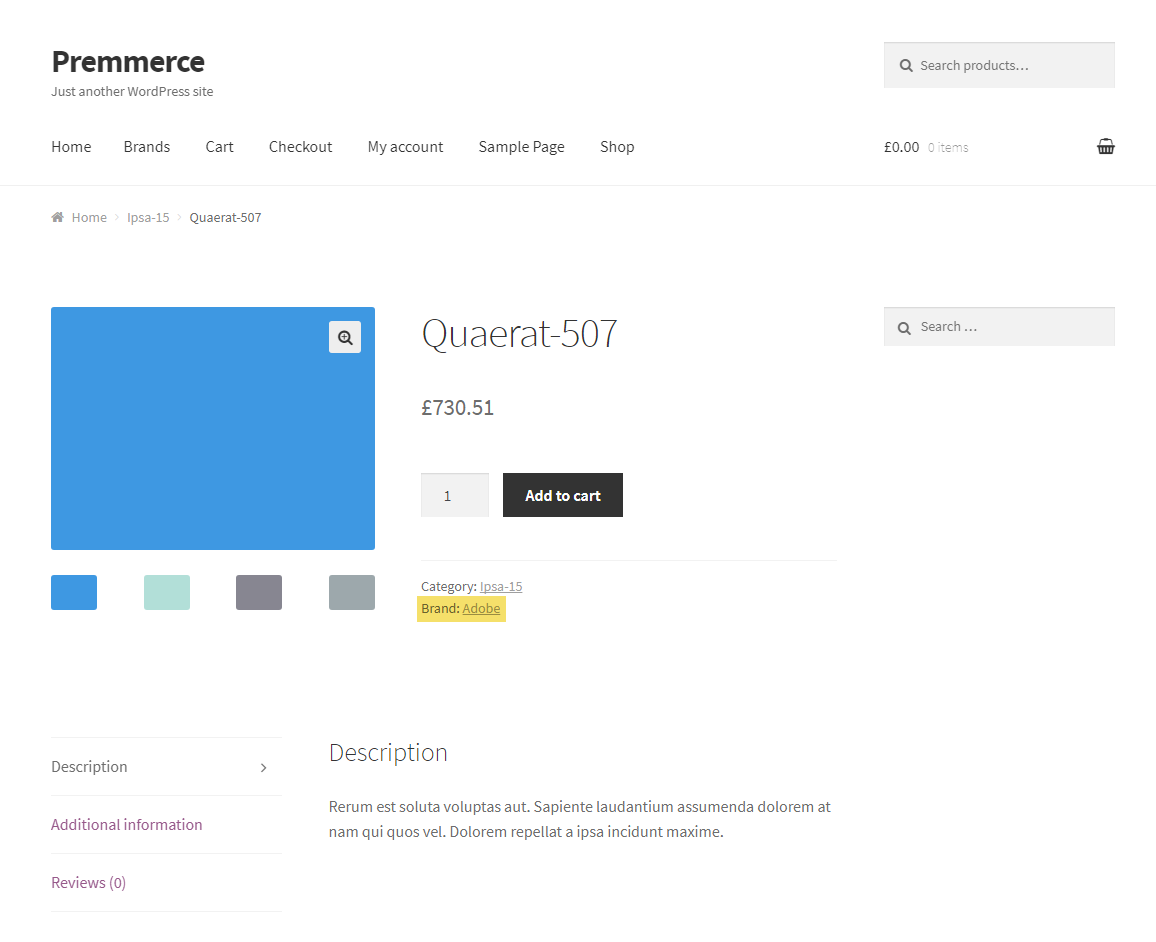
The product page on the site that is assigned to the brand:

Widgets
The plugin allows you to add Brands widget via Customizer.

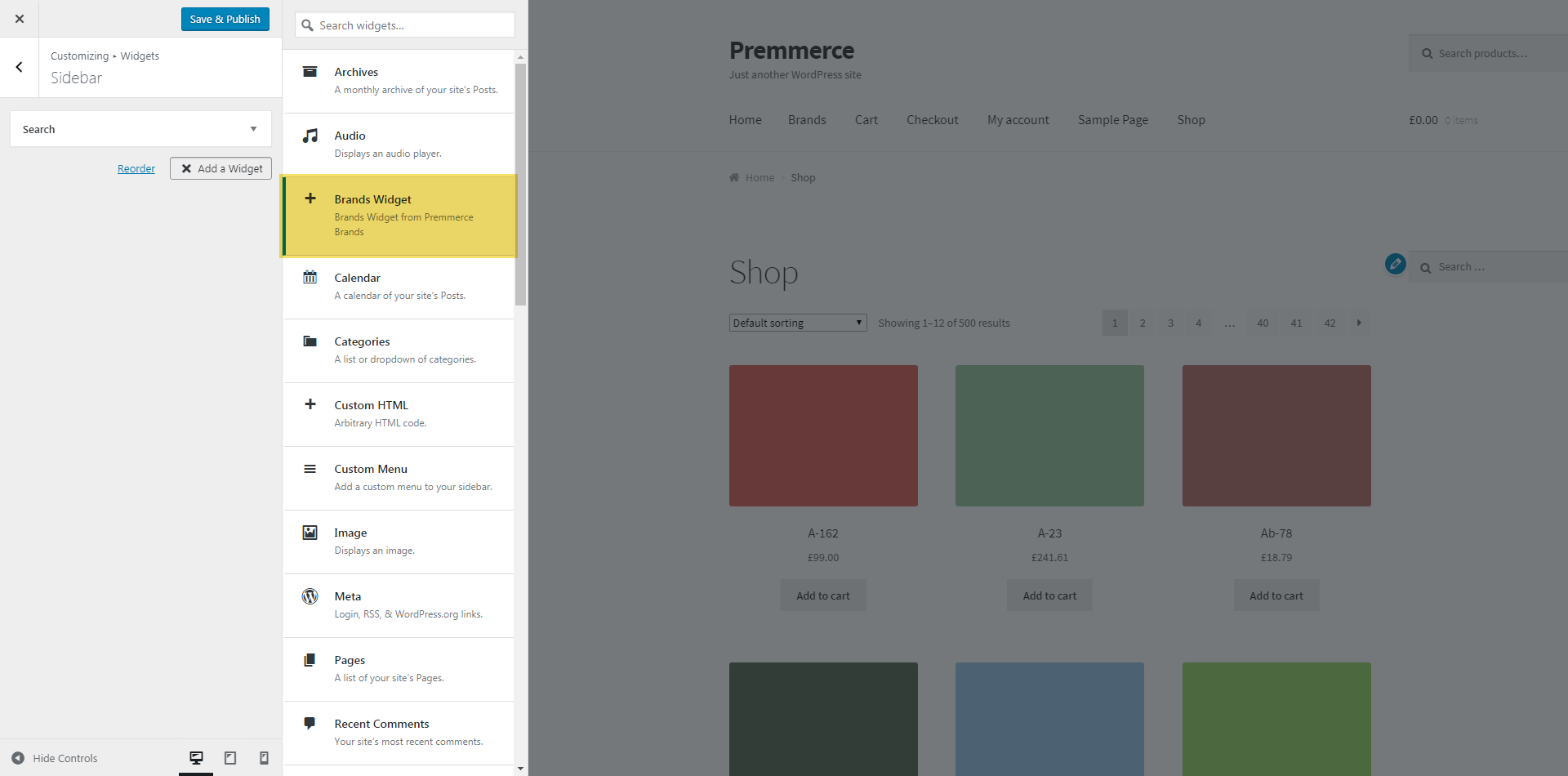
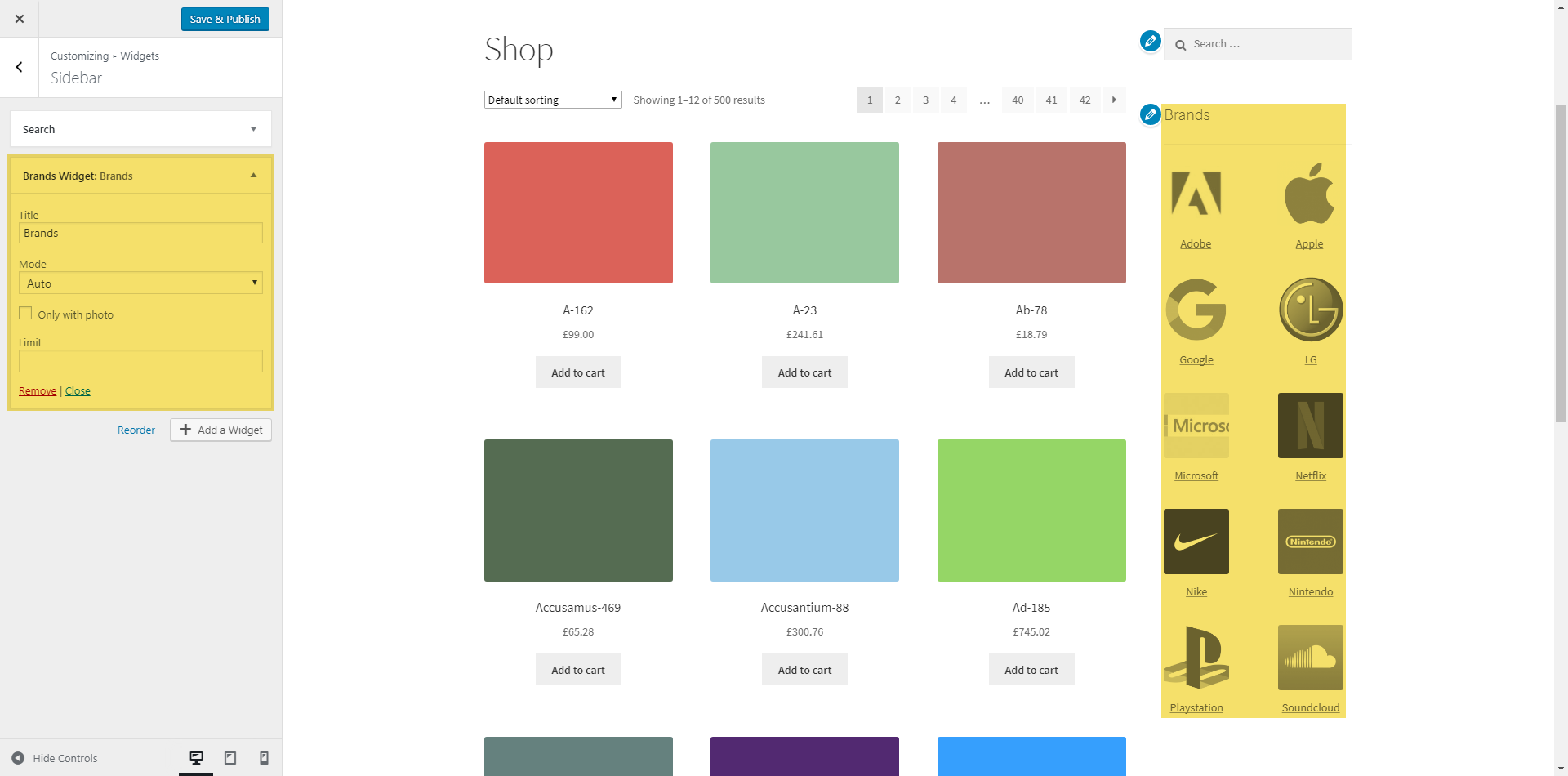
WooCommerce Brands widget
Brands widget allows you to output a specific number of brands on the site. The widget can work in two modes: Auto and Custom.
Auto mode enables some additional settings, such as displaying only brand names with the images and specifying the maximum number of brands displayed on the site in the widget.

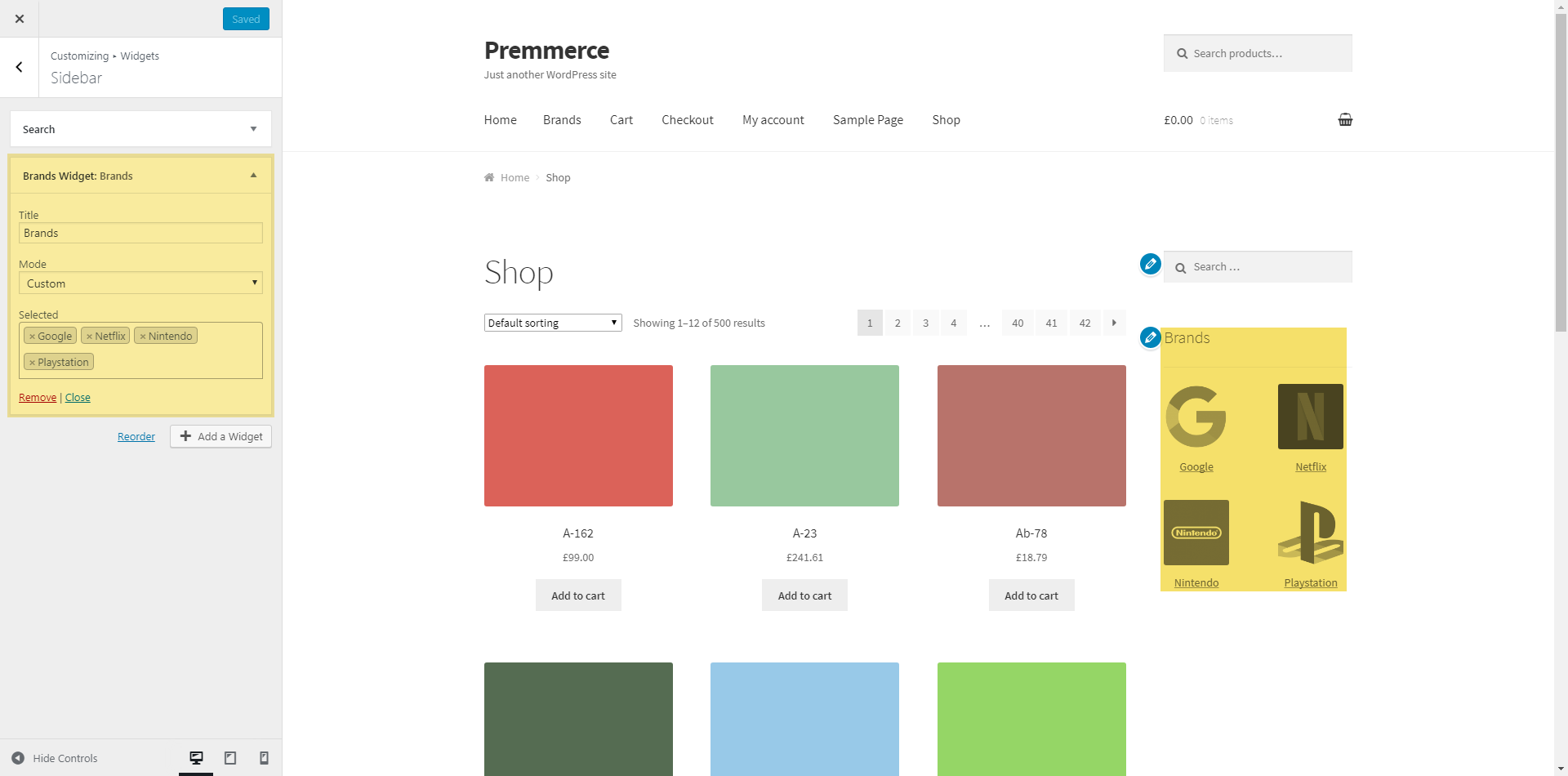
With Custom mode, you can select the brands you want/don’t want to display.

In both modes, you can specify a widget name.
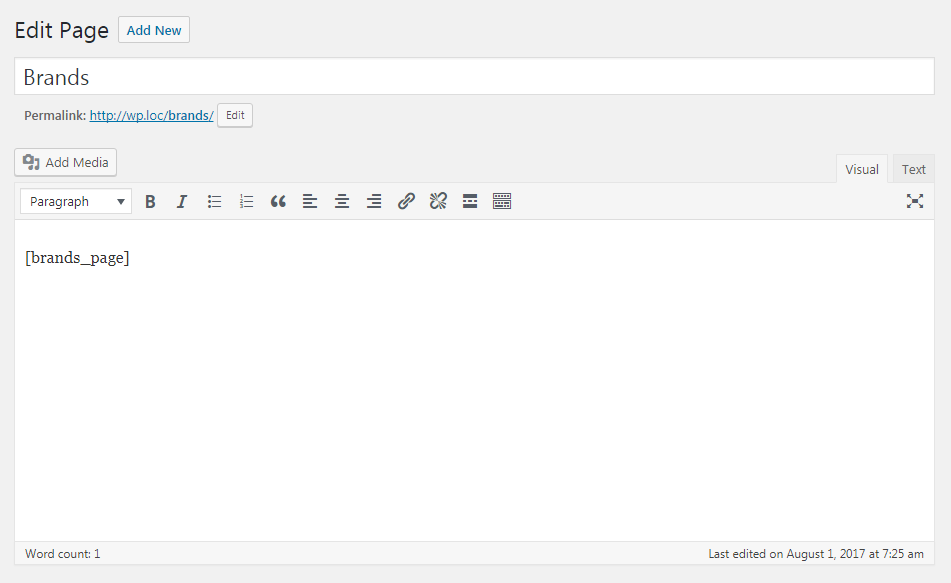
Displaying all brands on the page using shortcodes
In order for the list of all brands to be displayed on the page, you need to add a shortcode: [brands_page]. The plugin automatically creates a Brands page with this shortcode when it is installed.
Here is the example:

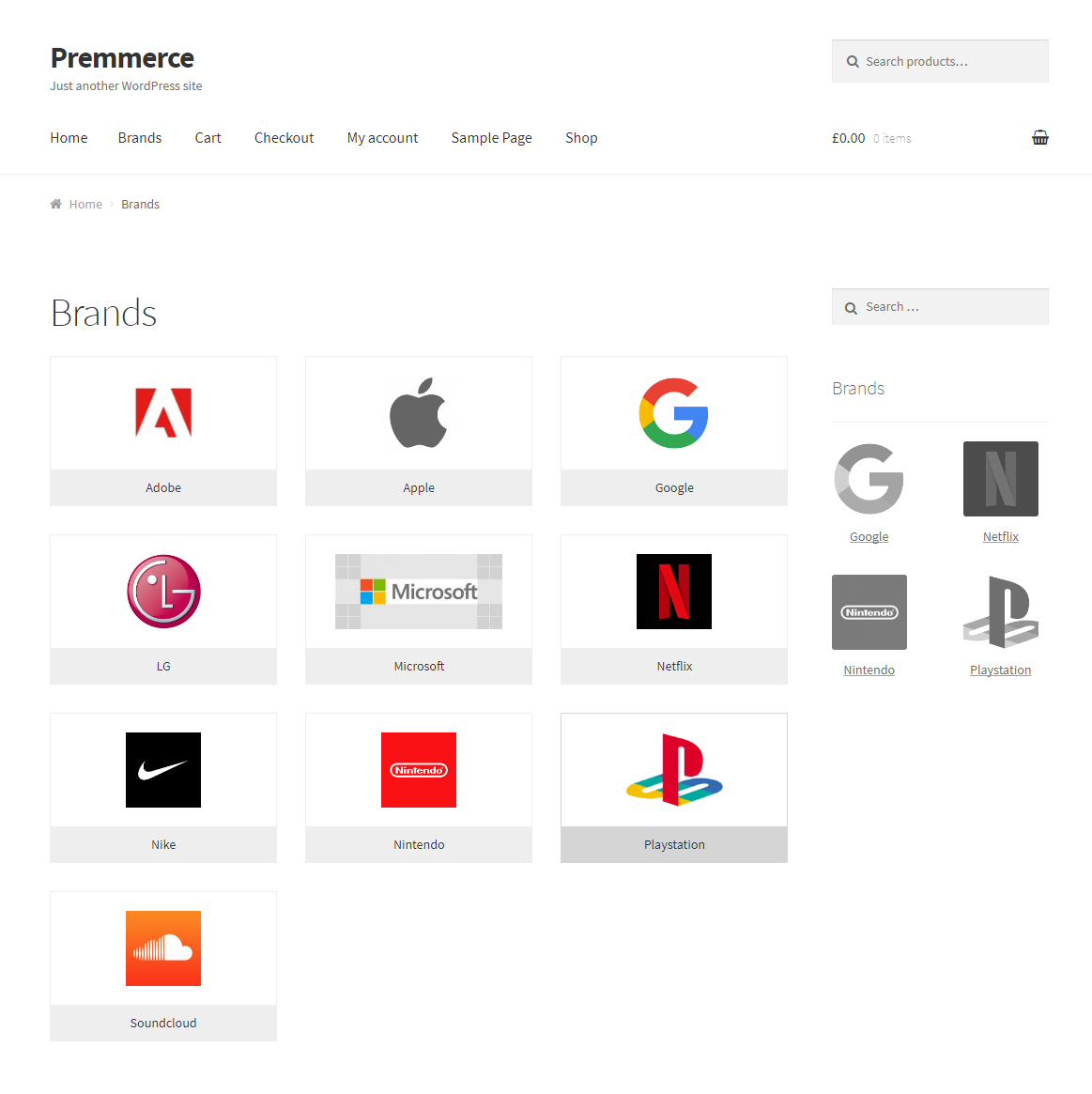
The page of all brands on the site:

Also you can see other our Premmerce WooCommerce Plugins, made to increase SEO rank of your store and get additional features for store management
Comments
I added the print_r code to see what is in the $brands array, results are below
$brands = get_the_terms($product->get_id(),’product_brand’);
print_r ($brands);
WP_Error Object ( [errors] => Array ( [invalid_taxonomy] => Array ( [0] => Invalid taxonomy. ) ) [error_data] => Array ( ) )
Hello there.
Can I show the brand name in catalog?
example: I wan to show the brand name under the price in catalog (shop page)?
if so, how do I do that
Hi. Awesome plugin. But there was a need to make a second (additional) description for the brand, which will be displayed under the products. Can this be done? Thank you.
Hi, currently there are only 3 columns showing on the brand page. I’m wondering if it’s possible to increase that value to 4, 5 or more? Thanks.
Подскажите, как можно на странице каждого бренда вывести список категорий к которым относятся товары данного бренда? Спасибо.
-
help!
[…] Premmerce WooCommerce Brands; […]
I have a large table of thousands of products and hundreds of Brands. THey are already in my own CSV file. I can not find any way to import my native brand field using import. In the comments above you say to use “WP All Import plugin”? I can not find that. it is kind of useless to have to to go back and hand fill in hundreds of brand attributes to thosands of products.
Hello, this is a very nice plugin, simpler and better than other plugins I have tried. However, it would be nice to have the logo image displayed in the single product page under the title. I have tried the several codes in this page but I could not get the logo to display anywhere on the single product page. Please advise if there is a way to do it. Thank you.
-
Hey there, I appreciate the response. Unfortunately, this didn’t work for me. My theme does not have a content-single-product.php file. I am sure there is a way around it, but my knowledge is very limited. Thank you.
Hi, Been using this plugin for a while. Recently noticed that the meta descriptions for brands are not translating over to Google with the Yoast SEO plugin even though the meta info is provided.
that is really good product! thanks! i also add some code to my function.php to set the brand OG meta property for SEO and for GOOGLE MERCHANT feed and that work good
have question – how do i take dynamic the brand name – brand description – and brand image to be set dynamic per brand in elementor dynamic fields?
how to make slider of images of the brands so the images will be clickacle – the slider it self could be elemntor widget but how to assian all brands images with the permalink to the brand
does it possible to make carousel for all brands that will also images will be clickable to the brands page?
Hi, on the single product page under the category you have the "Brand: xyz" How can I change the "Brand" label to say "Producer"? I have full access on the server and im can witte php if needed.
Thanks in advance
Ready to Get Started?
Join over 100,000 smart shop owners who use Premmerce plugins to power their WooCommerce stores.
Get started
I created that page in my child theme and when i added those lines, i get
There has been a critical error on your website.