Directly to Checkout: How To Add A Buy-Now button in WooCommerce

Did you know that, according to various studies, the average eCommerce consumer has an attention span of just eight seconds?
As such, WooCommerce store owners need to use every tool at their disposal to turn browsers into buyers as quickly as possible. This can easily be achieved through one-click checkout or “buy now” buttons. After all, this allows business owners to catch shoppers at their most engaged and funnel them through the purchase process quickly – boosting your bottom line.
In this article, we’ll explore how buy-now buttons can improve your business and how you can make the most of this feature. To achieve this goal, we’ll talk you through the process of installing the WooCommerce Buy Now plugin so that you can get started! We’ll also offer tips on tracking this feature’s effectiveness to ensure it’s working for your store and business.
An introductory guide to buy-now buttons
Buy-now buttons are a CTA (call-to-action) feature that takes customers straight from a product page to the WooCommerce checkout page. They are designed to simplify the user journey through your website and boost sales.
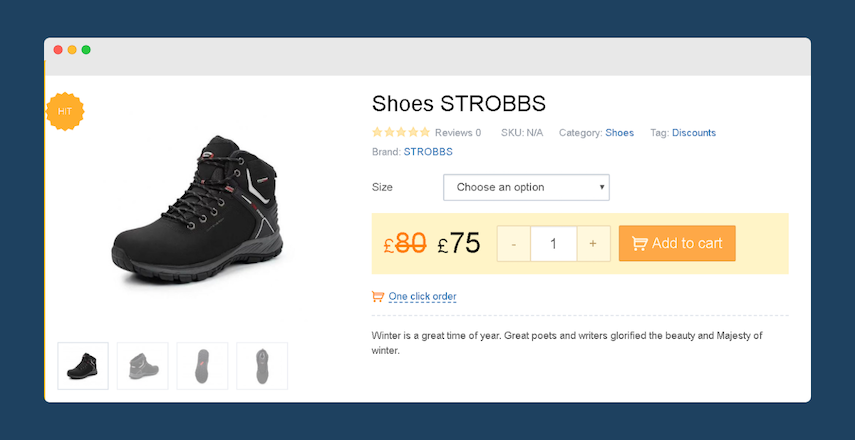
Buy-now buttons may use a variety of different CTAs to capture the attention of the consumer; for example, this could include phrases such as “Buy Now,” “One-Click Purchase,” or “One-Click Checkout”.
Unlike purchase buttons that take users to their shopping cart, they automate the sales process so that a purchase is made as soon as they click the button. If you already have access to important user data such as banking details and delivery addresses, this information will be automatically filled in on behalf of the customer. Many of the largest online retailers, including Amazon, leverage the power of the “buy now” button.
What are the benefits of buy-now buttons?
There are many benefits associated with adding buy-now buttons on your product pages. For example, buy-now buttons can:
- Improve the customer experience. The buy-now button streamlines the buying process and simplifies the user journey, which improves the customer experience. As such, they’re more likely to buy a product from you now and in the future, as they know that they can quickly and easily find (and buy) what they are looking for.
- Reduce cart abandonment. By skipping the “add to cart” stage of the buying process, you can reduce cart abandonment. Considering that almost 70% of shoppers abandon their cart, this is an incredible bonus.
- Encourages impulse purchases. You can capitalize on a shopper’s excitement by streamlining the buying process. You can take this one step further by offering bundles, which will once more encourage impulse purchases.
- Work alongside loyalty programs. If you currently run a customer loyalty program, buy-now buttons will blend seamlessly into your site, as you already have customers’ information stored for fast checkout.
- Improve mobile experience. When optimized correctly, buy-now buttons can improve the mobile experience. This can increase sales quite considerably, especially as 54% of online shoppers use their mobiles.
- Improve your online security. Buy-now buttons can integrate with secure payment getaways like PayPal and Stripe, boosting customer trust within your brand and helping keep data secure. If you’re looking to decide upon the best approach to payments for your store (i.e., whether or not you allow PayPal payment methods and more), you may find this guide useful.
Making the most of your WooCommerce buy-now button
If you’ve added a buy-now button to your WooCommerce site, take steps to make sure you’re getting the most out of it. For example, you should:
- Ensure that your button is prominently placed on your product pages so that it’s easy for shoppers to find and use. For example, the button should not be placed beneath a wall of text at the bottom of the page, as it’ll be harder for users to spot. You should also think carefully about the color of the button, with studies finding that your button’s background color should be contrasting so that your CTA stands out from other UI elements. Buttons can be placed on a single product page or archive pages, and to maximize impact, you should use them throughout your site.
- Use a clear CTA, such as “Buy Now,” “One-Click Order,” or a phrase that matches the tone of your brand. While choosing the right buy-now button text is important, you should avoid using overly long CTAs, as this could make the action function of the button unclear. Furthermore, users looking to speed up the sales process are unlikely to read large blocks of text.
- Make it clear that this button will lead to an immediate purchase. This distinction is crucial as it reduces the chances of users making an accidental purchase, which could lead to complaints.
- Optimize the button for a range of devices, including mobile. For example, when properly optimized, the button’s size, style, and placement may change to cater to the screen being used, whether mobile, tablet, or laptop.
- Pair with urgency/scarcity messages to push the sales of specific products. If you’re trying to sell a specific product that is on sale, you could use scarcity messages within your CTA, such as “Only X left, buy now!” which can drive sales by tapping into your customer’s impulsiveness.
- Once implemented, track buy-now button conversion rates. Not only will this help you determine whether your buy-now button is working as intended, but it can also help you identify any mistakes you may be making, such as using the wrong CTA.
Adding buy-now buttons to your site with WooCommerce Buy Now
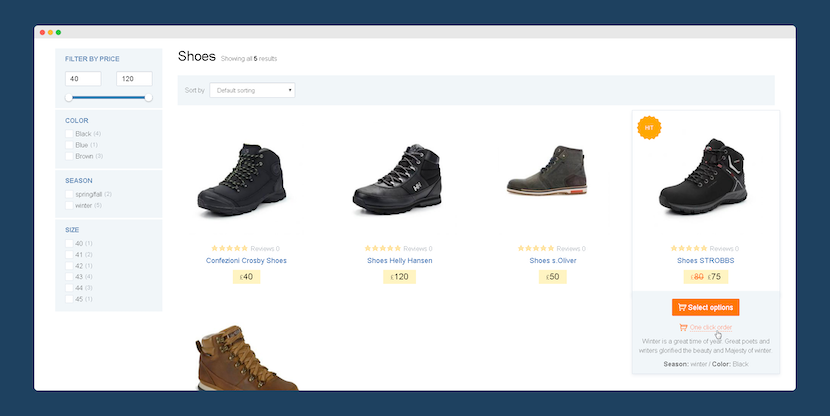
One of the easiest ways to add a buy-now button to your website is by using the WooCommerce Buy Now plugin. This tool can be used to add a buy-now button to product and archive pages, increasing sales and your bottom line.
With the WooCommerce Buy ow plugin, you can also:
- Simplify the user journey and streamline the order process.
- Enable customers to add order notes.
- Adjust which fields you display in the checkout modal.
- Automatically fill fields for registered customers or loyalty scheme members.
Furthermore, the plugin integrates seamlessly with all Premmerce plugins, the base WooCommerce functionality, WPML, Elementor, and more!
A step-by-step guide to install and activate WooCommerce Buy Now
Now that you understand the beneficial impact of adding a “Buy Now” button to your website, it’s time to install and activate this WooCommerce plugin.
This step-by-step guide will tell you everything you need to know about installing and activating the WooCommerce Buy-Now plugin. We’ll cover the following steps:
- Step 1: Download and install the plugin.
- Step 2: Configure the pluginsettings.
- Step 3: Check your work.
Step 1: Download and install the plugin

To download and install the WooCommerce Buy Now Plugin, you should:
- Purchase the WooCommerce Buy Now plugin on the Premmerce website. There are many different pricing options available, depending on your needs and requirements.
- Log into your personal account, and head to the “my subscriptions” tag to download the archive and find your license key.
- Return to the dashboard and go to the ‘Add New’ page.
- Click ‘Download Plugins’ and choose the relevant plugin from your archive.
- Click ‘Install’ and then ‘Activate.’
Enter your license key, and click ‘Agree & Activate License.’
Step 2: Configure the plugin settings

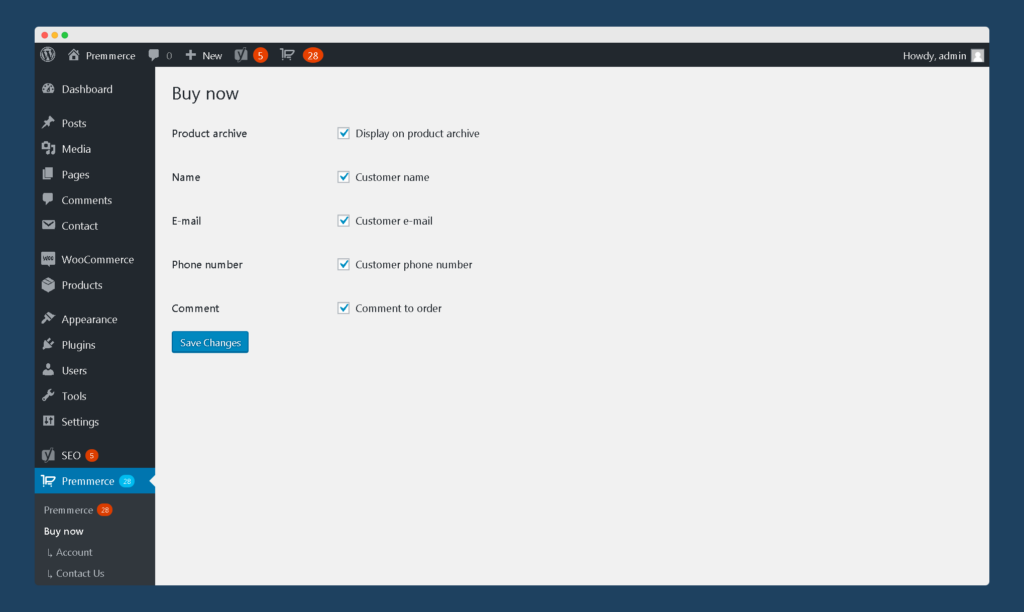
Once installed, the “Buy Now” button will autmatically appear on your product pages. To configure the plugin settings and add it to your archive pages, navigate to Premmerce > Buy Now. From here, you can:
- Click the ‘Display on product archive’ button on your personal dashboard to add the buy-now button to archive pages, such as product category pages.
- Activate or disable customer input fields to gather all the information you need for an order, such as payment details and delivery addresses. These information fields will appear in the ‘Order Notes’ section of the order created in the dashboard. Fields will fill automatically for registered customers.
If you were looking for a way to encourage users to use the buy-now button, you might want to consider pairing this new plugin with a push to join your company’s loyalty program. For example, you could use a CTA like “Join our loyalty program today!.” You can also use the WooCommerce Points and Rewards plugin to manage your loyalty program.
Step 3: Check your work

Once you’ve followed the above steps, check the front end of your store to ensure the “buy now” button is working as intended. This way, you can identify any configuration faults or errors before your customers spot them.
If you’re having trouble, you can always reach out for plugin support.
Testing your WooCommerce buy-now button
Implementing a “buy now” button on your website provides an excellent opportunity to carry out some A/B testing that can help you identify opportunities to improve your website’s functionality, simplify the user journey, and improve the customer experience when buying a WooCommerce product.
To begin with, you should define your goals – i.e., exactly what you’d like to achieve from adding a “buy now” button to your store. For example, this could include:
- Increasing your sales and conversions.
- Boosting sales on discounted or featured items.
- Improving the user experience.
- Encouraging impulse purchases.
- Reducing cart or cart page abandonment.
Once you’ve set up your buy-now button, you may want to experiment by using slightly different versions of these features over time to see which generates the most engagement (or triggers the most sales). For example, you could experiment with using the following CTAs as your button text:
- Buy Now.
- One-Click Checkout.
- Direct Checkout.
- Quick Buy.
- Pay Now.
- Easy Buy.
When trialing different versions of your buy-now button, track the results on each version of the page, as this will help you to determine which CTA or button design is the most effective. Consider comparing this to other data, such as that gathered through customer satisfaction surveys. This way, you can determine whether or not the inclusion of this button improves customer satisfaction.
To avoid muddying the data, only make one change at a time when tweaking the product page. For example, if you change both the CTA and the product description, there’s no way of knowing which was the driving factor if sales increase (or decrease).
Once you have this data, you can figure out what works and what doesn’t, which means you can bring forth the best possible results through your buy-now button.
Improve your online store with WooCommerce Buy Now
When improving your bottom line, the value of adding a “buy now” button to your product and archive pages cannot be ignored.
Not only does it provide users with access to a more streamlined checkout page process, but it can also reduce cart page abandonment by encouraging impulse buys and capturing the attention of potential customers.
Streamlining or simplifying the sales process becomes all the more critical when you consider that, according to HotJar, “the longer customers take to decide, the higher the cart abandonment rate”. Therefore, speeding up the decision-making process can generate more sales and income for your business.
Simply put, the right buy-now button plugin can make all the difference when capturing customers’ attention long enough for them to buy a product instead of heading to your competitors’ websites. Alongside the right plugin, ensure that you experiment with and iterate on your buy-now button design. For example, certain CTAs may work more effectively than others, depending on your target audience.
If you’re ready to add this feature to your website, your best option is to use the WooCommerce Buy Now plugin from Premmerce. Download the plugin to add a buy-now button to your site and start boosting your bottom line!
Premmerce WooCommerce Buy Now
Get started offering multiple currencies on your WooCommerce store making it easier to sell products in different currencies.

Comments
Ready to Get Started?
Join over 100,000 smart shop owners who use Premmerce plugins to power their WooCommerce stores.
Get started