WordPress Development Environment and Developers’ Best Practices Review

When we’ve decided to change the development environment from CodeIgniter and Symfony to WordPress, first of all, we reviewed the code, current WordPress development environment and started searching the best WordPress development practices.
The main findings of our analysis are in this article.
WordPress Debugging
Debagging is a very important part of WordPress development environment. Currently, the main problems with debugging in WordPress are the following:
Debugging variables through var_dump()
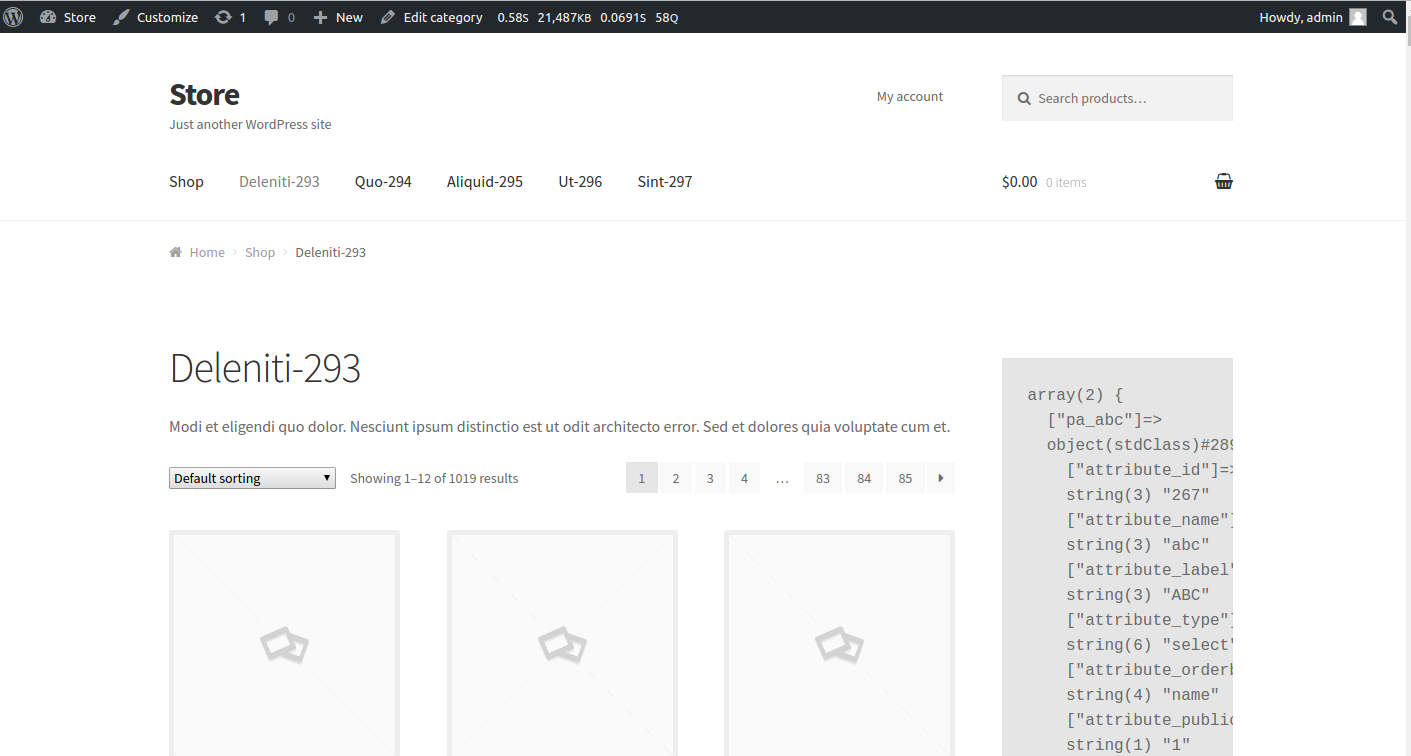
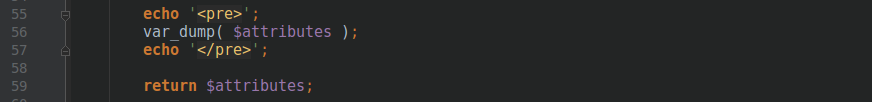
When you just need to output the content of the variable, you can use var_dump() within the <pre> tag:

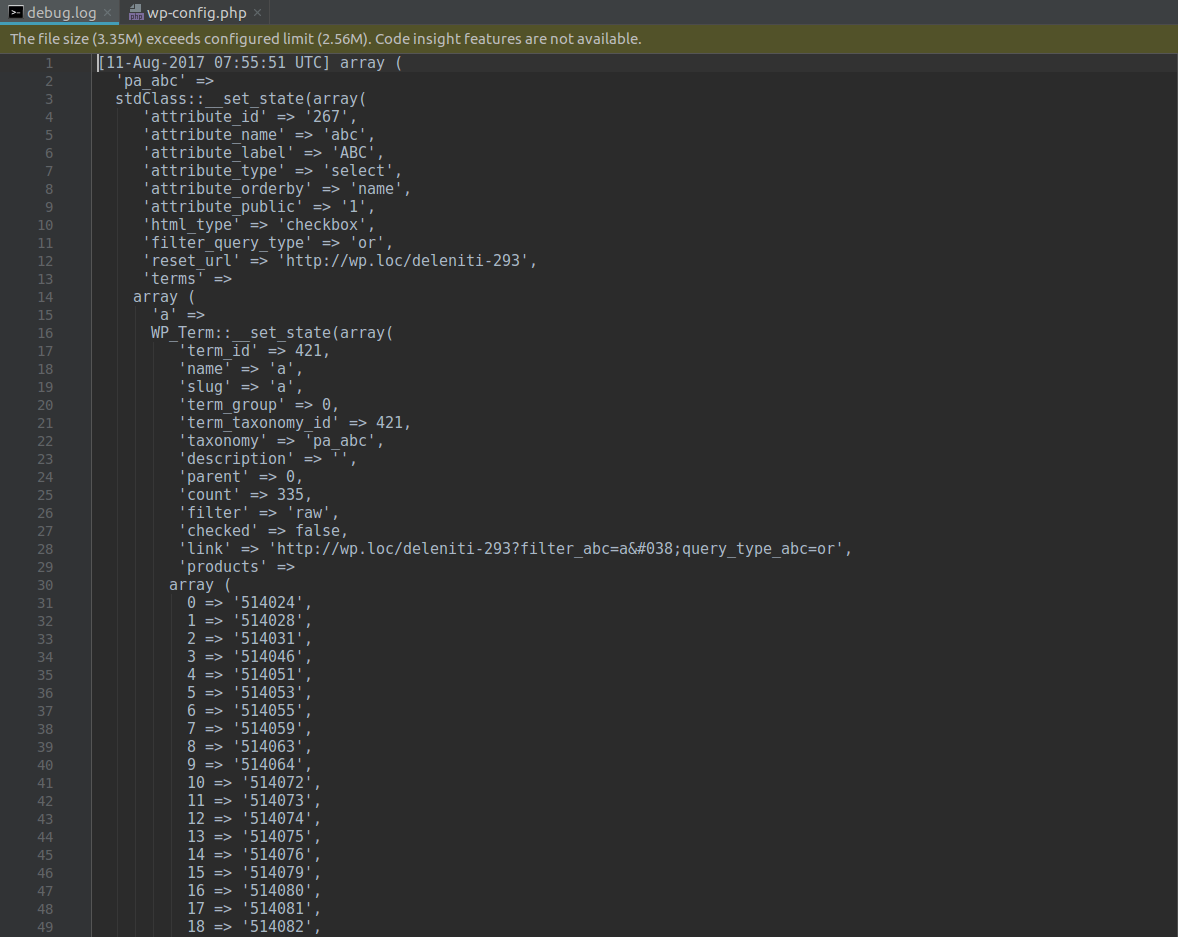
However, this is not very convenient as a part of the data is not visible behind the layout, and it is unrealistic to debug a large array of data, e.g.:
Logging through WP_DEBUG_LOG
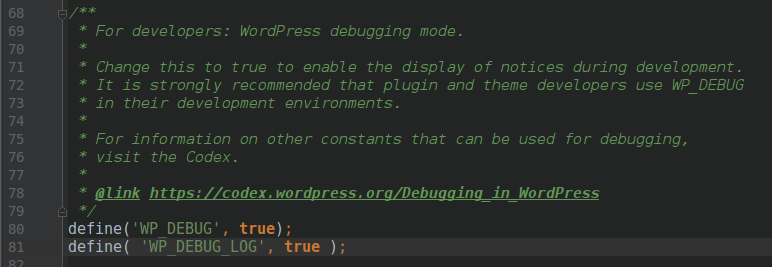
You also can enable logging by defining the WP_DEBUG_LOG constant in the wp-config.php file

and put the data into the log via error_log(). Although it’s handy to use for the ajax queries logging, the large amounts of data are hard to read and the log file size increases very fast.


Using xdebug
You can also use xdebug, but it’s not always convenient as it’s quite bulky for checking the value of one variable.
How do we solve the problem
We’ve decided to create our own plugin to make the development on WordPress easier.
Meet Premmerce Dev Tools!
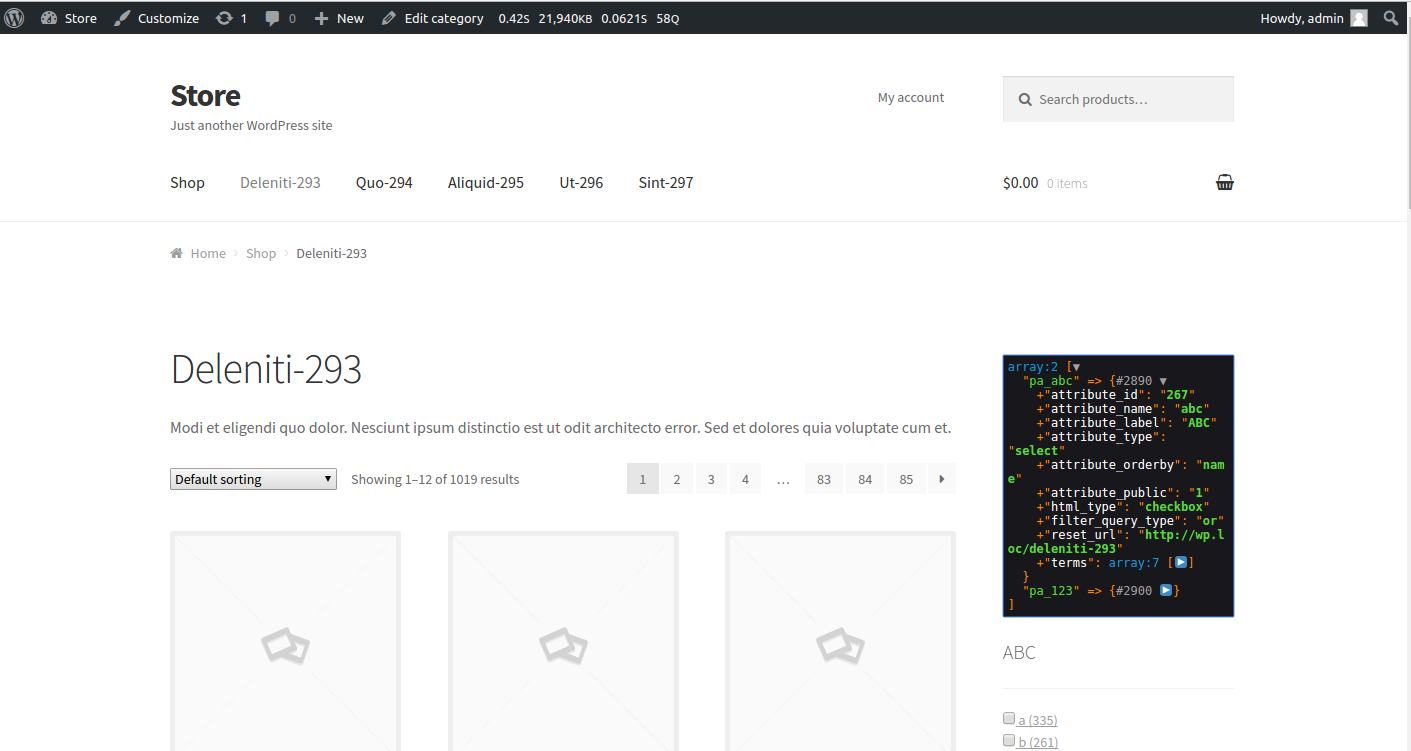
We fixed the problem by installing symfony/var-dumper into Premmerce Dev Tools, which gave an opportunity to quickly debug the associative arrays and objects.
dump($var); – to output the value;
dd($var); – to output the value and end the script work.


For an easy execution time measurement, we installed symfony/stopwatch into the Premmerce Dev Tools plugin. It allows you to track execution time and memory usage of certain parts of the code.
For the queries tracking, we use Query Monitor plugin, which allows you to see all database queries and their execution time.
Working with the test data
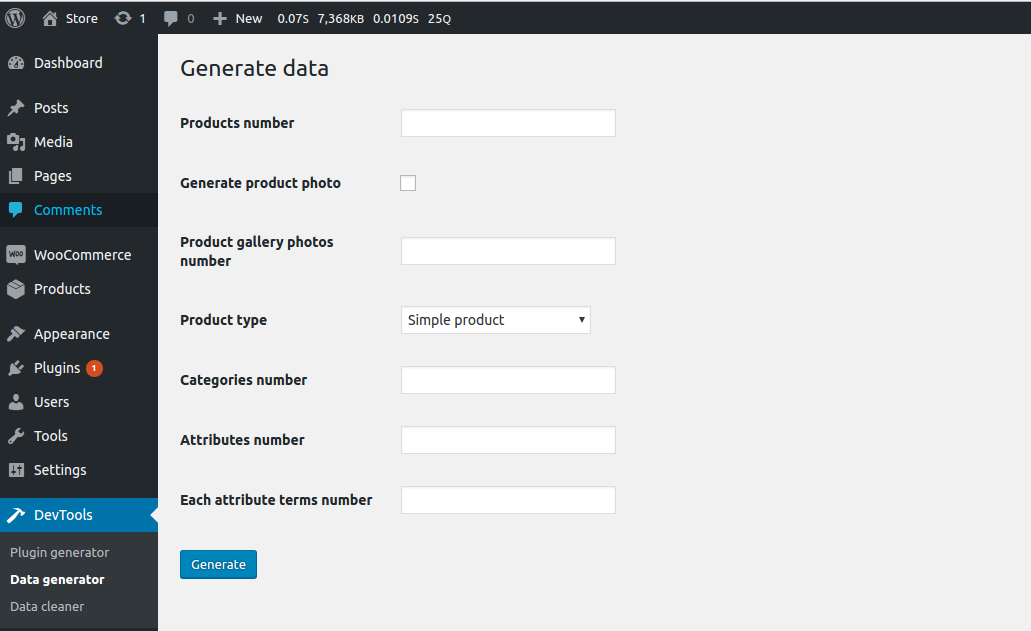
For checking the execution time with the large amounts of data, it’s essential to have an opportunity to generate the test data. There are some plugins for data generating, but they didn’t work for us, as they do not have enough features, do not allow you to generate all necessary data and have low execution time.
We developed our own generator in the Premmerce Dev Tools plugin, using fzaninotto/faker for data generating and bruceheller/images-generator for generating images.
We enabled the option of generating of the products of different types, photos, categories, attributes and values.

The plugin structure and WordPress coding standards
We reviewed some boilerplates and recommendations on the file structure in the plugin, but they didn’t work for us,as they had too many functions and static methods. All the files are in the global namespace and connect directly in the place where they are used via the require function, which doesn’t fit our requirements. That’s why we’ve decided to develop our own boilerplate. It will allow you to significantly save time while developing and improving plugins, as you adhere to the unified file structure in the plugins.
We’ve decided not to use (or to use just in cases of absolute necessity) the global variables, constants, Singleton pattern and functions. This will allow you to avoid a lot of bugs and the usage of the long prefixes.
Here are the standards we used while developing our plugins:
To verify compliance to the standards in our plugins, we use PHP Coding Standards Fixer and SensioLabs Insight for code analysis.
The disadvantages of using the global variables
We also want to draw your attention to the usage of global variables in the WordPress code, as they usually define a great part of the logic of the platform. However, the core of WordPress is well tested and the logic of work is very well thought out, so there are no special problems.
Although, a lot of plugins also use the global variables for its logic, which causes the following problems:
- The code readability reduces, so it becomes difficult to understand it.
- Tight coupling.
- The code with the global variables is hard to maintain, as when you change the value of the global variable, you have to check all the places it was used in.
- It’s difficult to debug, as there is no access control mechanism and it is impossible to trace changes in the value of the variable while the code is working.
- There is a possibility of redefining a variable in another plugin, the library. In order to avoid this, you need to add prefixes, which reduces readability of the code.
We place all the classes of our plugin under our namespace, so you don’t have to use the prefixes while naming classes and they can be loaded automatically.
For the loading of the classes, we developed the autoloader for the plugin and saved the option of quick switching to composer autoloader, in case of using the libraries connected via composer.
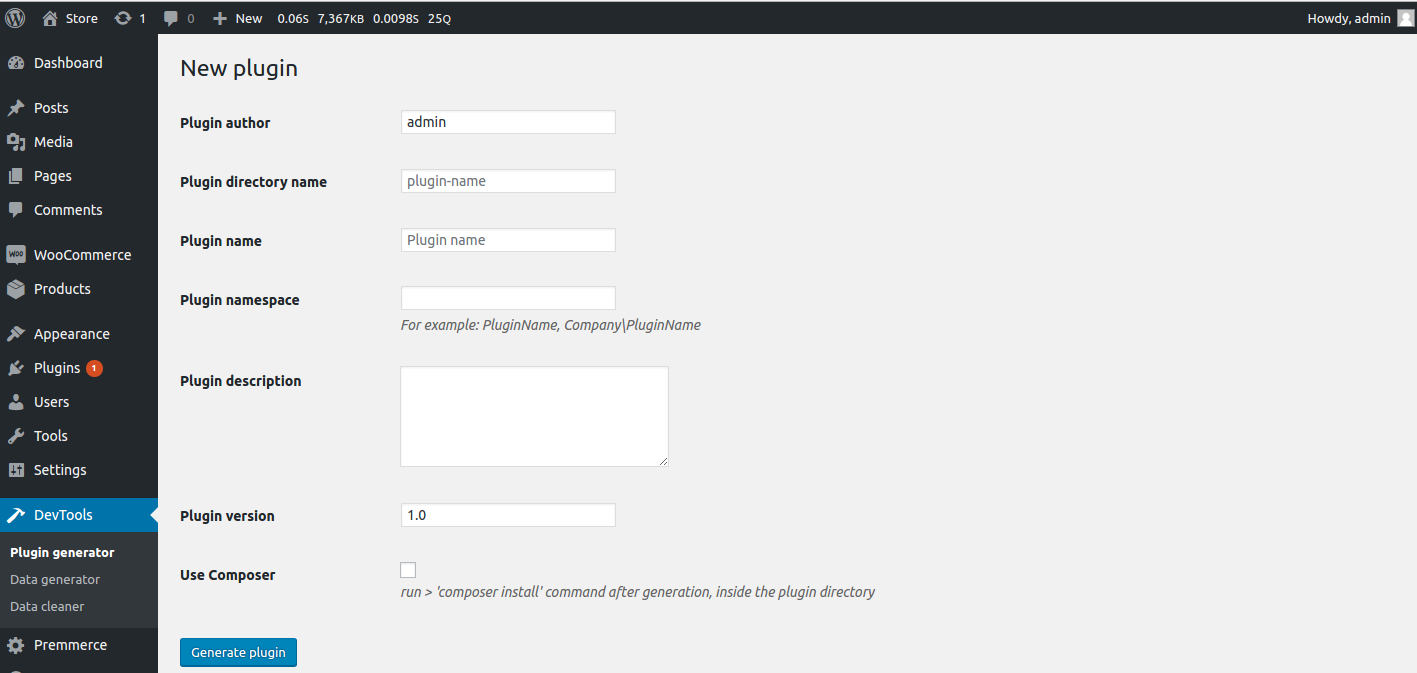
We also developed the plugin generator, which creates the source files of the plugin based on our boilerplate. You can also find it in our Premmerce Dev Tools plugin.

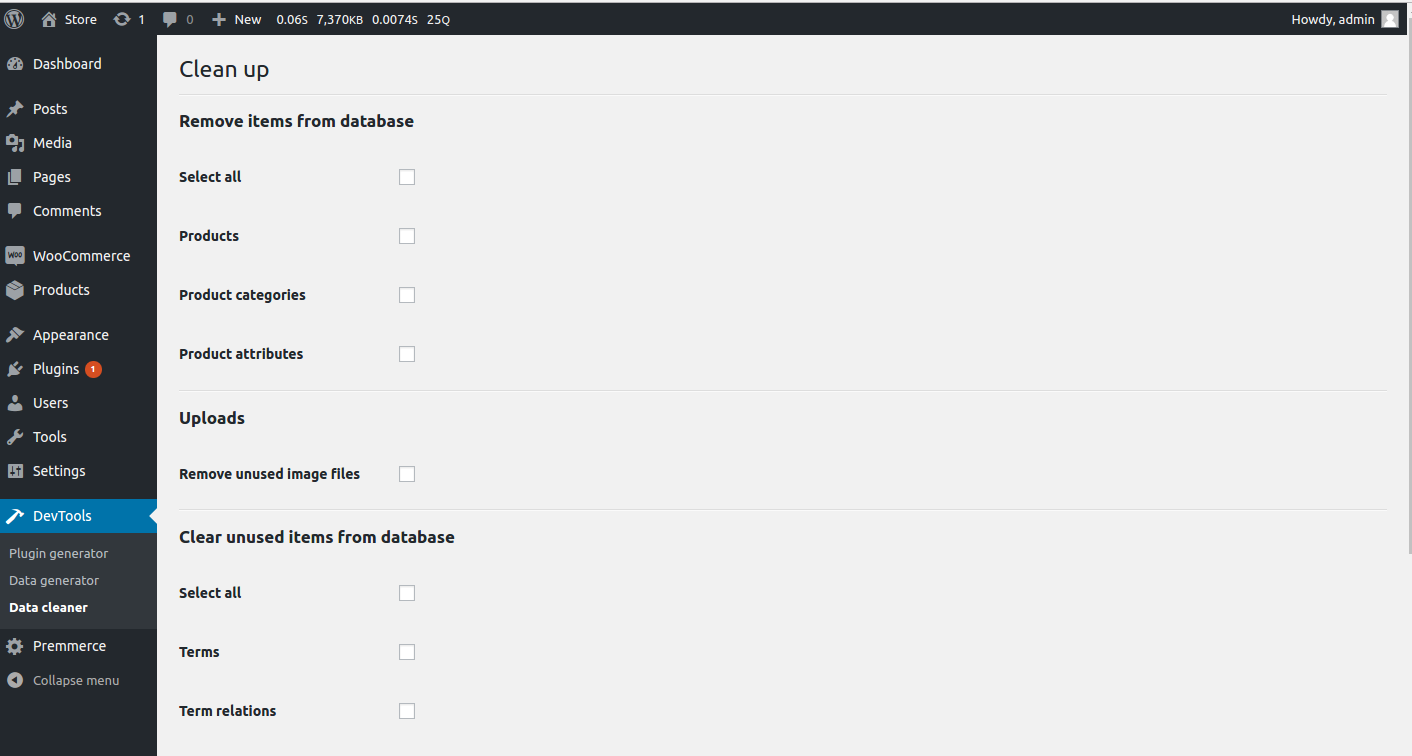
Database clean up
The plugins often leave some data and connections that are not used after.
We wrote the scripts that clean up the database. They are also added to the Premmerce Dev Tools plugin.

Our plans
We are going to continue our work on the additional tools and guides for the developers who use WordPress and WooCommerce. We will add the main instruments we come up with to the Premmerce Dev Tools plugin and post the detailed reviews and recommendations on related topics on our blog.
Read also: Complete WooCommerce Tutorial Step By Step.
Stay tuned!
Comments
Ready to Get Started?
Join over 100,000 smart shop owners who use Premmerce plugins to power their WooCommerce stores.
Get started